Return reasons
 Shopify
Shopify
 Big Commerce
Big Commerce
 Magento
Magento
 Custom API
Custom API
When your shopper selects an item for return, the Return & Exchange Portal (or Returnista app for in-store returns) displays a set of pre-defined return reasons for the shopper to choose from, to specify why they are returning the item. Return reasons can provide valuable insights in your products and causes of shopper dissatisfaction.
Shopify merchants can view their configured return reasons at Dashboard > Settings > Return Reasons. All other platforms must contact support to configure return reasons. Reason groups are only available to Shopify and BigCommerce merchants.
How return reasons work
All public application Shopify merchants at the time of onboarding will, by default, have the following returns reasons configured for their return flow:
Too Big
Too Small
Did Not Like
Wrong Item Received
Damaged Item Received
This is known as the Default Reason Group. The Default Reason Group are the return reasons shoppers will be presented with when starting a return, unless they are overwritten by other reason groups specified by Shopify tags.
For Shopify merchants who want a distinct set of return reasons to appear when the shopper is returning a specific product, they can define additional Reason Groups (lists of return reasons) which they can associate to products using Shopify tags. Afterwards, if a product is tagged with the Shopify tag specified when creating the new reason group, then then new reason group will appear (instead of the Default Reason Group) when a shopper selects that tagged product for return. See Adding a reason group for more information.
If your shop does not need product-specific reason groups, then you can add or modify return reasons directly via the Default Reason Group. See Editing a reason group for more information.
Note: Non-Shopify merchants and private application merchants will not have their Default Reason Group automatically configured, but, instead, will configure their Default Reason Group with a Happy Returns team member at the time onboarding. Non-Shopify merchants must contact support to make changes to their default reason group.
One-click exchange reasonsThe following four default return reasons are automatically linked to One-Click Exchanges:
Too Big
Too Small
Wrong Item Received
Damaged Item Received
Add a reason group
With reason groups you can associate distinct groups of return reasons to Shopify and BigCommerce products via Shopify product tags and BigCommerce custom fields. If a product is tagged with a product tag or custom field associated to a Happy Returns reason group, then when a return is started for that product the return reasons you defined for that reason group will be used, rather than the default reason group return reasons.
For example, if my retail shop sells handbags in addition to footwear, I may want to add the return reason option “Zipper broken” only when handbags are returned, but not footwear. In this case, I would create a new reason group just for my handbag product returns with the tag “reason-group-handbags” and then tag all my handbags at the product-level with this tag. This way, next time a shopper selects a handbag for return, they will be presented with return reasons specifically targeted at handbag returns. Inversely, when the shopper selects footwear for return, they will see the default reason group.
Note: Adding reason groups via the dashboard is only available to Shopify and BigCommerce merchants.
To add a new reason group:
Navigate to Dashboard > Settings > Return Reasons.
Click Add Reason Group.
Note: You can add a maximum of 10 reason groups, including the default reason group.
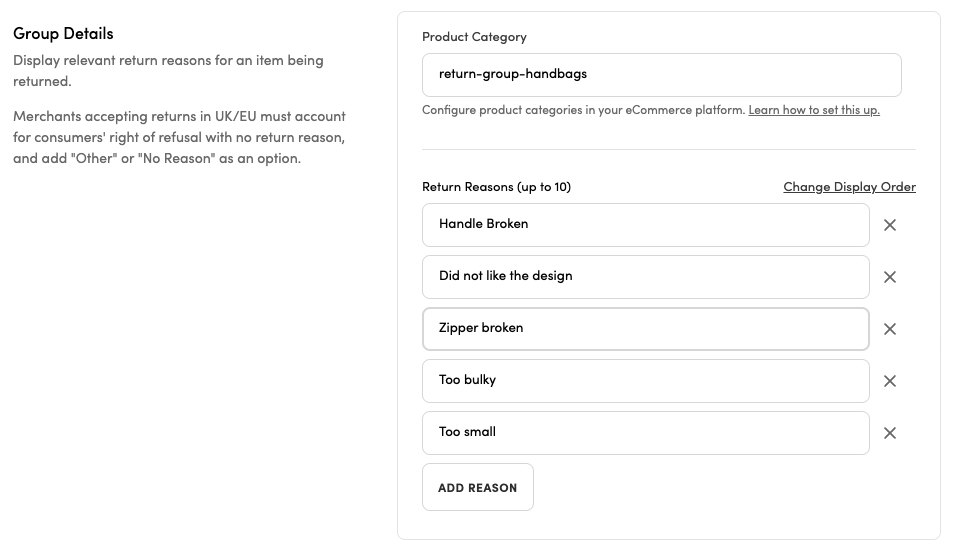
Define the Product Category for this reason group.
Tags and custom fields are case sensitive and must match exactly how they appear in Shopify/BigCommerce.
We recommend using a product category values that makes categorical sense to the products you are tagging.
If a product has more than one tag/custom field matching a reason group, we will only display the reason group for the first matched tag.
If a product fails to match any existing reason group Shopify tags/BigCommerce custom fields, we will display the Default Reason Group.
Add your return reasons.
At least one return reason is required.
The order in which return reasons are added are the order in which they will be displayed. Click Change Display Order to re-arrange your return reasons.
A maximum of 10 return reasons can be added to a reason group.
Click Save to save your new reason group. The new reason group is effective immediately.
Add your reason group tags/fields to your eCommerce platform
Shopify: This is the tag you will add to the product page in Shopify. The Shopify tag should match the Product Category value you defined.
BigCommerce: This is the tag you will add as a custom field in Bigcommerce.
Custom Field Name = “HR-reason-group”
Custom Field Value = the Product Category field value you defined
Edit a reason group
To edit an existing reason group:
Navigate to Dashboard > Settings > Return Reasons.
Find the reason group you’d like to edit, click the three ellipses to the right of the group name, and click Edit.
Make your desired changes to your return reasons.
At least one return reason is required.
The order in which return reasons are added are the order in which they will be displayed. Click Change Display Order to re-arrange your return reasons.
A maximum of 10 return reasons can be added to a reason group.
Click Save to save your edits (or Discard to cancel your edits). The changes are effective immediately.
Return Reason options
Enable Customer Notes
When customer notes are enabled, shoppers will be prompted to add additional (optional) information regarding their reason for return. Following the selection of a return reason, the next screen on the Return & Exchange portal return flow will prompt the shopper for information as to why they are returning the item. If the shopper does not want to add any additional notes, they can skip this screen.
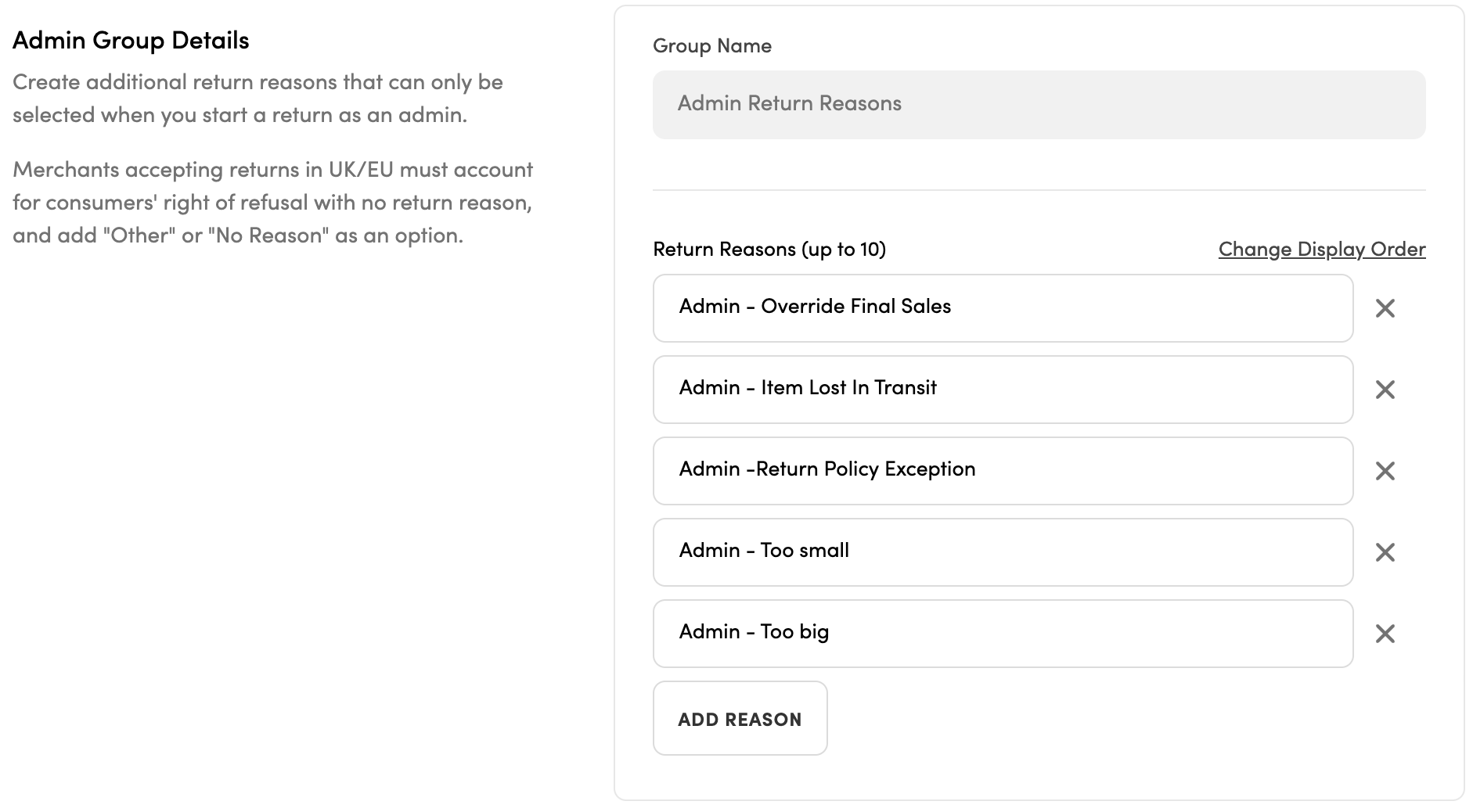
Admin reason group
The admin reason group is a list of return reasons that will only display when a return is started as an admin via the dashboard. Consequently, returns listed in this group will only be visible to your customer return management team.
Admin return reasons make it easier for your customer support representatives to specify why an admin return was started, for reporting purposes. For example, admin return reasons may include "Item Was Lost In transit" or “Override Final Sale.”
Admin return reasons may also serve in making it clear via the dashboard and reporting when returns are started by admins (and your return policies were overridden). If you set up your return reasons such that they are prefixed with “Admin -” before the return reason name, then you can easily identify if a return was started by an admin via the return reason.
FAQs
No. Regardless of what type of casing is used when the return reason is defined, our system will always use title casing (eg. “This Is Title Casing”) when displaying return reasons in the Return & Exchange Portal and Returnista app.
This happens because an existing one-click exchange return reason in the default reason group was overwritten. To avoid this issue, delete the return reason with the issue and append a new return reason to your default reason group (you can use the same name, as long as you are using a new field box, rather than overwriting an existing one).